

In diesem Blogbeitrag erfährst du, wie du mit NextJS das Maximum aus deiner Web Plattform herausholen kannst. Entdecke, warum diese Technologie die Web-Performance revolutioniert und was du tun kannst, um die Nutzererfahrung zu verbessern, deine Absprungraten zu reduzieren und deine Konversionsrate zu erhöhen.
Wenn es darum geht, eine effiziente, schnell ladende Website oder Webanwendung zu erstellen, gibt es keinen Spielraum für Kompromisse. Die Geschwindigkeit, mit der eine Seite lädt oder eine Webanwendung läuft, hat einen großen Einfluss auf Benutzererfahrung, Absprungrate und Conversions.
Wenn du mit Performance-Problemen auf deiner Plattform kämpfst, kann NextJS die Lösung sein, die du brauchst. In diesem Blog-Post werden wir das Thema NextJS näher betrachten und wie es dein Web-Projekt revolutionieren kann.
Was ist NextJS?
NextJS ist ein leistungsstarkes Framework, das auf React basiert und dessen Funktionen erweitert.
Vielleicht kennst du bereits moderne UI Technologien wie React, VueJS, Solid oder Svelte. Diese Open-Source JavaScript Bibliotheken ermöglichen die Erstellung interaktiver Benutzeroberflächen aus isolierten Bausteinen ("Komponenten"). Die wiederverwendbaren Komponenten machen den Code übersichtlich und einfach zu warten.
Es gilt jedoch zu beachten, dass der Fokus dieser Frameworks meist rein auf dem Rendering der Oberflächen liegt und einige essentielle Funktionen wie beispielsweise ein Routing nicht standardmäßig enthalten sind.
Frameworks wie Nuxt (VueJS), Sveltekit (Svelte), SolidStart (Solid) und NextJS (React) erweitern den Funktionsumfang, sodass vollumfängliche Projekte auf der Technologie implementiert werden können.
Mit NextJS und ähnlichen Frameworks können Entwickler auf einer höheren Ebene arbeiten und sich auf Business Features konzentrieren, ohne sich mit dem komplexen Setup und der Konfiguration der Bibliothek befassen zu müssen. Das ist ein großer Gewinn für die Produktivität deines Entwicklungsteams. Das Framework bietet eine strukturierte Umgebung, die es ermöglicht, schneller zu arbeiten und hochwertige Web-Anwendungen zu erstellen.
Die Kombination aus statisch und dynamisch
Wenn wir auf die Vergangenheit des Internets schauen, erkennen wir den enormen Vorteil des statischen Webs: Es war einfach abrufbar und unter Berücksichtigung der Verbindungsgeschwindigkeiten schnell abrufbar. Mit der technologischen Weiterentwicklung wurde das Web immer dynamischer und von aufwendiger Logik getrieben. Die heutige Rechenleistung verschleiert oft, wie viel Rechenkraft für die Darstellung einer einfachen Webseite benötigt wird. So erzeugt beispielsweise ein einfacher Aufruf einer Wordpress-Seite standardmäßig rund 59 SQL-Abfragen. Häufig wird dieser Performanceverlust nur durch die Verwendung eines zusätzlichen Caching-Layers wie z.B. Varnish abgemildert.
NextJS hingegen ermöglicht uns, die Vorteile von statischen Websites (hohe Geschwindigkeit und Sicherheit) mit dynamischen Bestandteilen zu verknüpfen. Performance ist hierbei nicht ein Add-On, sondern ein Kern-Feature des Frameworks.
Das Framework berücksichtigt, dass Bereiche deiner Anwendung unterschiedliche Anforderungen haben können. Während eine Kontakt-Seite sich vlt. 1-2 mal pro Jahr verändert, muss eine Produktdetailseite Tagesaktuelle Preis- und Bestandsinformationen aufzeigen können.
Um dies zu ermöglichen unterscheidet NextJS zwischen verschiedenen Generierungs-Methoden: Static Site Generation (SSG), Serverseitigen Rendering (SSR) und Clientseitigen Rendering (CSR)
Static Site Generation
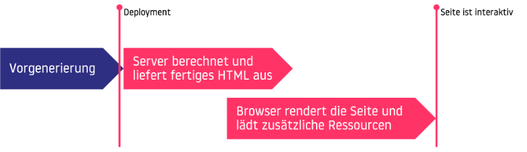
Static Site Generation ist ein Ansatz, bei dem die gesamte Webseite oder Teile davon im Voraus – z.B. während eines Deployments vor generiert werden. Dies bedeutet, dass für jeden Seitenaufruf keine serverseitige Berechnung notwendig ist, da die Seiten bereits als statische HTML-Dateien vorhanden sind. SSG ist besonders geeignet für Seiten mit Inhalten, die sich selten oder nie ändern, wie z.B. Blog-Posts oder Produktbeschreibungen.

Da die Seite statisch ist, kann sie von CDN (Content Delivery Networks) ausgeliefert werden, was zu einer noch schnelleren Ladezeit führt.
Serverseitiges Rendering
Serverseitiges Rendering ist ein anderer Ansatz, um Webseiten zu erzeugen und darzustellen. Es ist besonders nützlich für Inhalte, die häufig aktualisiert werden müssen oder für Seiten, die auf spezifische Benutzerdaten reagieren müssen. Im Gegensatz zur statischen Seitengenerierung, bei der die Seiten im Voraus generiert werden, erfolgt das Serverseitige Rendering zur Laufzeit, d.h. jede Anforderung an den Server resultiert in einer neu gerenderten Seite.

Dies hat den Vorteil, dass die Seite stets mit den neuesten Daten aus der Datenbank oder von einer API dargestellt wird. So können beispielsweise Produktdetails, Preise oder Benutzerinformationen, die sich häufig ändern, immer auf dem neuesten Stand gehalten werden.
Clientseitiges Rendering
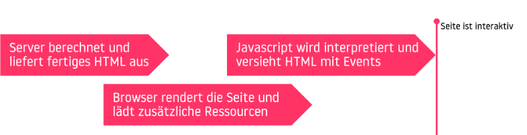
Clientseitiges Rendering, oder CSR, ist ein dritter Ansatz zur Erzeugung von Webseiten, der stark auf JavaScript und insbesondere auf Frameworks wie Next.js angewiesen ist. Bei diesem Ansatz wird der Großteil der Arbeit auf den Client, also den Webbrowser des Nutzers, verlagert.
Im Gegensatz zu SSG und SSR, bei denen Seiten serverseitig generiert und dann an den Client gesendet werden, erhält der Client beim CSR zunächst eine minimale HTML-Seite. Der restliche Inhalt der Seite wird dann durch JavaScript geladen und gerendert, das nach der anfänglichen Seite vom Server heruntergeladen wird.

Ein Hauptvorteil von CSR ist, dass nach dem ersten Laden der Seite, auf nachfolgende Anfragen nur noch die notwendigen Daten geladen werden, was zu einer besseren Nutzererfahrung führt. Allerdings erfordert CSR mehr Rechenleistung auf Client-Seite und kann bei langsamen Internetverbindungen zu längeren Ladezeiten führen.
Das Framework bietet dabei eine elegante Lösung, die die Vorteile von SSG, SSR und CSR zu kombinieren, um eine optimale Webseiten-Performance zu gewährleisten.
Ausblick auf die Zukunft von Web-Entwicklung mit Next.js
In der aktuellen Praxis führt das Aufrufen einer dynamischen Funktion innerhalb deiner Route – wie zum Beispiel der Zugriff auf Cookies dazu, dass deine Route vollständig dynamisch behandelt wird. Diese Zweiteilung zwischen statischem und dynamischem Rendering prägt den Aufbau vieler heutiger Web-Applikationen. Entwickler stehen oft vor der Wahl, sich für das eine oder das andere Rendering-Verfahren für ihre gesamte Anwendung oder spezifische Routen zu entscheiden.
Doch die Realität vieler Webseiten und Applikationen spiegelt diese strikte Trennung nicht wider. Nehmen wir als Beispiel eine E-Commerce-Seite: Während große Teile der Produktseite statisch vorgerendert werden können, gibt es Elemente wie den Warenkorb des Nutzers oder Empfehlungen, die dynamisch und auf Abruf generiert werden müssen.
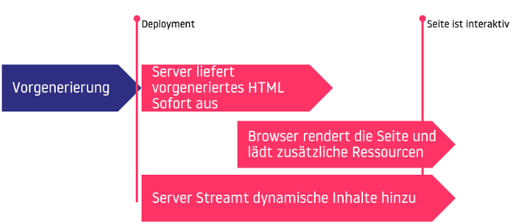
Hier setzt das innovative Konzept des "Partial Pre-Rendering" an, das mit Next.js 14 als Vorschau-Funktion Einzug hält. Dieses experimentelle Feature ermöglicht es, eine Route mit einer statischen "Ladehülle" zu rendern, während gewisse Bereiche dynamisch bleiben. Kurz gesagt: Es erlaubt die Isolierung dynamischer Elemente innerhalb einer ansonsten statischen Seite.
Wie funktioniert das in der Praxis?
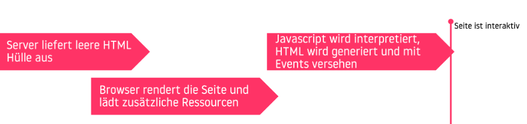
Besucht ein Nutzer eine solche partiell vorgerenderte Route, wird ihm zunächst eine statische Hülle ausgeliefert. Diese schnelle initiale Darstellung verbessert nicht nur die Ladezeit, sondern auch das Nutzererlebnis erheblich. Innerhalb dieser Hülle befinden sich "Lücken", die dazu bestimmt sind, dynamische Inhalte asynchron nachzuladen. Diese dynamischen Inhalte werden parallel zum initialen Ladevorgang gestreamt, was die Gesamtladezeit signifikant verkürzt.

Diese Herangehensweise unterscheidet sich grundlegend von der bisherigen, bei der Routen entweder vollständig statisch oder dynamisch gerendert werden.
Durch die Einführung des Partial Pre-Renderings schlägt Next.js eine Brücke zwischen der blitzschnellen Auslieferung statischer Inhalte und der Flexibilität dynamischer Anwendungen. Dieser Ansatz verspricht, die Landschaft der Web-Entwicklung nachhaltig zu prägen, indem er das Beste aus beiden Welten vereint: Die Geschwindigkeit statischer Seiten und die Anpassungsfähigkeit dynamischer Inhalte.
Automatische Optimierung von Bildern, Schriftarten und Skripten
NextJS bietet automatische Optimierungen für Bilder, Schriftarten und Skripte an, die zur Verbesserung der Nutzererfahrung und der Core Web Vitals beitragen. Mit NextJS können Bilder sowohl serverseitig als auch clientseitig optimiert werden. Bilder werden automatisch in das effizienteste Format umgewandelt und basierend auf Gerät und Netzwerkverbindung des Nutzers auf die ideale Größe zugeschnitten.
Was Schriftarten betrifft, unterstützt NextJS den modernen Web-Standard Font Loading API. Mit diesem können Entwickler die Zeit bis zur ersten sichtbaren Textdarstellung (FCP –First Contentful Paint) optimieren und das unschöne Aufblitzen von Webfonts (FOUT – Flash of Unstyled Text) verhindern.
Ebenso wie Bilder und Schriftarten, sorgt das Framework dafür, dass JavaScript Logik optimiert wird. So wird nur der Teil der Scripte geladen, welcher für den Endnutzer in der aktuellen Ansicht auf seinem Gerät benötigt wird. Dazu teilt NextJS die Logik deines Projektes in kleinere, verwaltbare Stücke auf ("Code-Splitting"). Durch die Integration von Server Komponenten, können Entwickler zudem gezielt große und langsame Berechnungen auf den Server verlagern.
Das Ergebnis: Effizientes Ressourcenmanagement und blitzschnelle Ladezeiten.
Fazit
NextJS ist ein leistungsfähiges Framework für die Webseitenentwicklung. Es kombiniert verschiedene Rendering-Methoden und bietet automatische Optimierungen für eine ideale Projektbasis. Mit NextJS profitieren deine Kunden von einer verbesserten Nutzererfahrung und hervorragenden Ladezeiten.
Neben den verschiedenen Rendering Methoden, bietet NextJS weitere Innovative Funktionen wie bspw. einer Integrierten Schnittstellen Kommunikation (Server Actions). Der Fokus des Artikels liegt hier jedoch bewusst auf Performance kritische Funktionen. Wenn Du fragen zu weiteren Funktionen von NextJS hast, schreib uns gerne.
Wir haben uns in diesem Blog mit dem modernen Frontend Framework NextJS beschäftigt - wenn du in deinem Unternehmen kein React einsetzt, kannst du dennoch von vielen der vorgestellten Prinzipien, Methodiken und Funktionen profitieren. Wir bei synaigy beraten dich gerne, um die optimale Lösung passend für deine Setups zu finden.
Du hast Fragen oder Feedback?
Dann kontaktiere uns gerne direkt.
Vertiefe dein Wissen mit uns

Mit KI-Suche zu personalisierten Sucherlebnissen

Mit modernen Order-Management-Systemen zu zufriedenen Kunden

Die Bedeutung der Datensouveränität

Effizienzmaximierung durch KI, Personalisierung & Daten

Personalisierung als Herzstück der Sales& Marketing-Strategy

Überwindung der Kreativitätsblockade

Diese Top 5 Superkräfte machen Product Owner unverzichtbar

KI & Personalisierung: Zukunft der Softwareentwicklung

E-Commerce, KI und Personalisierung im Schäfer Shop

Wie sicher sind deine Systeme?

So personalisiert KI mit Datenanalyse deinen Onlineshop

Vom Gästeerlebnis zur Kundenbindung: CX-Strategien im Okura

E-Commerce-Strategie: Augmented Reality für bessere CX

Zukunft:Omnichannel-Strategien für ROI und Kundenzentrierung

Digitaler Erfolg durch gemeinsame Unternehmenswerte

Wie Kölner Stadtanzeiger Medien 80% CTR Boost mit KI erzielt

Intergastro: E-Commerce und Kundenzentrierung für B2B-Erfolg

Internen Traffic mit IPv6 Adressen ausschließen

Die Innovationskraft hinter modernem E-Commerce

Digital Operation Platform für deine E-Commerce-Optimierung
Jetzt Blog abonnieren und keine News mehr verpassen
✔️kostenlos ✔️jede Woche News ✔️Expertenwissen
